微信web开发者工具主要功能使用自己iosweb应用开发下载的微信号来调试微信网页授权调试检验页面的JSSDK相关功能与权限,模拟大部分SDK的输入和输出使用基于weinre的移动调试功能利用集成的ChromeDevTools协助开发工具顶部菜单栏是刷新后退选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页左侧是微信的;5 编译WebRTCWebRTC iOS版提供内置编译脚本,通常在srcout_ios_libs目录下根据版本调整脚本配置,编译完成后,WebRTCframework将位于srcout_ios_libs6 生成Example并运行完成下载和编译后,您可以在指定目录找到编译好的WebRTC框架,并进行相关应用的开发和测试;第一步首先我们打开iPhone手机中自带的Safari浏览器,在地址栏中随便输入一个网址第二步打开网页找到自己喜欢的图片之后,我们要长按该图片,这时系统会自动弹出一个菜单,在菜单中点击“存储图像”,即可成功的将图片保存至相册第三步这时我们打开手机中的“照片”应用,就可以看到刚刚保存的图片;步骤 下载 WebGL Enablerdeb格式确保设备已经成功越狱,并且安装iosweb应用开发下载了 Cydia安装 MobileSubstrate可以在 Cydia 中找到安装 OpenSSH 并确认设备的 IPCydia 内置有详细的介绍和引导使用 scp 推荐 WinSCP将在电脑上下载好的 WebGL Enabler 安装包deb格式发送到设备的 AutoInstall。
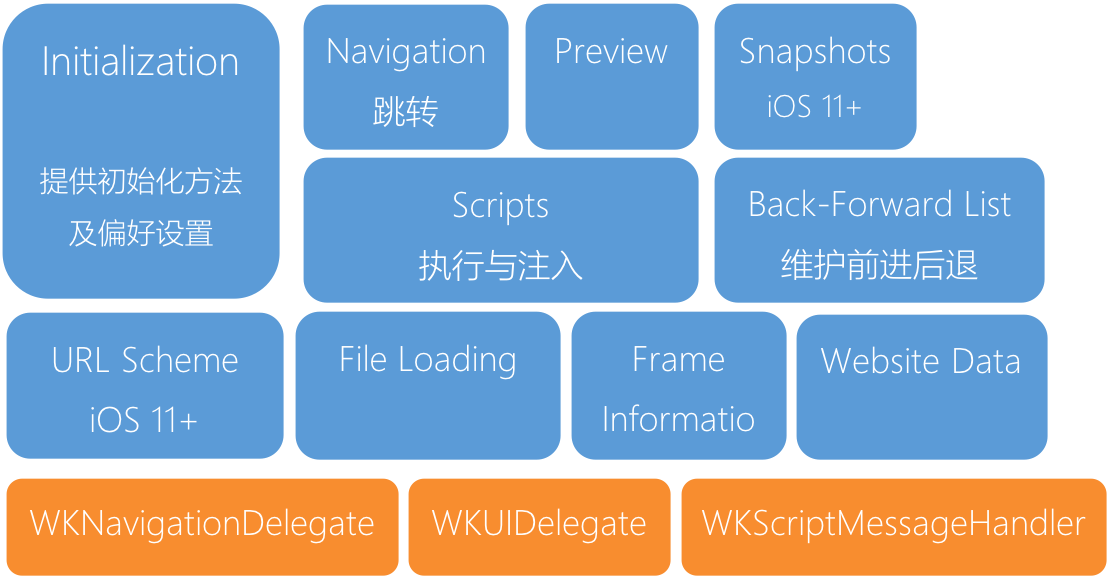
1放到桌面 其实这个最简单啦,点浏览器的加号2012年8月27日注新版safari中已经不是加号iosweb应用开发下载了,而是iOS中经常表示“更多操作”的箭头,就会有一个菜单,添加到屏幕就行2设置图标和启动画面 添加到屏幕后,默认的图标是一个纯白色图标,启动画面则是上次运行时的画面截图所以感觉不到有启动;浙江一位开发者分享了HBuilderX在Windows系统下的安装与使用教程iosweb应用开发下载他强调了uniapp的多端应用开发优势,一个代码可以生成AndroidiOSWeb微信小程序等众多平台的应用,对于希望简化开发流程的同学,这是一个不错的选择以下是详细的安装步骤首先,访问dcloudiohbuilderxhtm,根据系统选择AB;设置并下载 WebRTC 源码配置环境变量,安装 ninja 后执行下载命令编译 WebRTC 源码利用源码内自带的编译脚本,完成 iOS 版本的编译过程编译后在 srcout_ios_libs 目录下找到 WebRTCframework,并生成对应的 Example 进行运行链接juejincnpost70;Apple推出WKWebView已经有一段时间了,相对于UIWebView而言,内存占用只有UIWebView的一半左右,但是响应速度和效率上却是UIWebView的两倍#8195#8195总结WKWebView使用方法的帖子文章很多,这里不再赘述,这里重点总结一下cookies共享问题由于以上原因,导致WKWebView无法与App自身的CookiesUIWebView之间;可以的,这种应用就是hybird形式的前提是你的网页必须要模拟Native app的一些基本交互形式可以参考淘宝moblie站点。

目标是将WebRTCframework集成至Xcode工程,仅关注OC部分的二次开发,减少对C++代码的关注分离工程需在现有基础上进行,尽量减少源码修改生成libjingle_peerconnection_all库,需在webrtcBUILDgn文件中添加新目标,并在buildiosbuild_ios_libssh脚本中增加编译选项此过程需按照官方教程进行创建;新版系统想要通过连数据线直接调试Safari或者App中的Web页面遇到了困难,在Mac上的Safari “开发” 菜单中无法识别到手机经过尝试,还是有方法使得 “开发” 菜单中显示当前连接的手机的步骤如下此时 Mac Safari 的 “开发” 菜单中就已经能识别该手机,并且可以开始调试相关页面了此方法需要注意;你好你把iOS升级到8就支持了你的版本太老了,safari不支持很正常另外你也可以下载最新的chrome,opera,都支持websocket的。

作为一个iPhoneiPad开发者,能够自己写一个简单的web服务器将是很有用的例如,你可能希望在软件启动时显示一些来自服务器的更新,或者在服务器端保存一些用户数据除了你的想象力,没有什么能限制你了我们将会一步一步的建立一个web服务器,基于promo code system促销码系统,我在我的第一个;有时候在webview里面并不希望视频能够全屏播放,于是最好的办法是隐藏全屏播放的按钮;iOS 16 今天在WWDC 2022上宣布,它具有多项新功能,包括完全重新设计的带有小部件的锁屏以及对多个系统应用程序的增强特别是关于 Safari,Apple 的网络浏览器现在将通过更新支持网络推送通知扩展同步等对 iOS 版 Safari 最大的抱怨之一是它缺少 Web 应用程序的推送通知,因此网站无法通知用户是否在。
2在Safari中点Develop iOS Simulator XXXapp,弹出Web Inspector进行调试真机调试 如果想用真机调试的话只能调试用Xcode编译安装的应用1先在设备上启用Web Inspector点Settings Safari Advanced,启用Web Inspector2打开应用,并点开需要调试WebView的页面3在Safari。